Редактор постов в Blogger постоянно развивается, но чего в нем до сих пор не хватает, так это инструмента для создания или вставки таблиц. Для опытных пользователей знающих в совершенстве уроки html верстки в этом нет ничего сложного, конечно, но начинающим либо просто блоггерам без технических знаний это может показаться не таким простым занятием. Поэтому учитывая, что вопрос о вставке таблиц задается регулярно, я решил посвятить этому вопросу отдельную публикацию.
Итак, я могу вам предложить сразу несколько вариантов решения проблемы.
1) Вставка таблицы в виде картинки
Это, наверное, самый простой способ и замечу вам не самый худший. Вы создаете таблицу в Excel или другом табличном редакторе (можно даже не в табличном, а векторном, вроде CorelDraw или Adobe Illustrator), делает скриншот этой таблицы и размещаете в виде картинки у себя в посте. Главные достоинство такого способа:
- простота;
- хороший контроль над тем как выглядит таблица;
- возможность добавлять к таблице пояснения, маркеры или что еще (с помощью Adobe Photoshop когда у вас уже сохранен скриншот).
2) Экспорт таблицы из табличного процессора
Если вы все же хотите вставить таблицу в виде HTML-кода, есть опять же один удобный (вам не придется писать не строчки кода) способ. Как и в первом способе сделайте таблицу в вашем любимом табличном процессоре - например, в Excel. Далее сохраните этот файл в формате HTML - жмете "Сохранить как", после чего выбираете формат "веб страницы", но обязательно проследите чтобы окончание было html, а не htm.
В зависимости от разных версий Excel дальнейшие действия могут отличаться. В моем случае программа при сохранении создает файл *.html и директорию files. В этой директории находится файл sheet001.html, который соответствует первому листу в сохраненной таблице Excel. Нужно открыть этот файл в блокноте и выделите все что находится между тегами <table> и </table> (включая сами теги), скопируйте и вставьте в пост. Следует, правда, заметить, что таблица будет содержать множество различных html свойств для ячее td, которые, в принципе, можно удалить.
В зависимости от разных версий Excel дальнейшие действия могут отличаться. В моем случае программа при сохранении создает файл *.html и директорию files. В этой директории находится файл sheet001.html, который соответствует первому листу в сохраненной таблице Excel. Нужно открыть этот файл в блокноте и выделите все что находится между тегами <table> и </table> (включая сами теги), скопируйте и вставьте в пост. Следует, правда, заметить, что таблица будет содержать множество различных html свойств для ячее td, которые, в принципе, можно удалить.
Если ваш табличный процессор не позволяет сохранять файлы в формате html, всегда можно воспользоваться Google Docs, куда либо импортировать созданный файл либо создать там таблицу заново и после этого загрузить ее обратно в виде HTML (меню Файл - Загрузить как - выбрать HTML). В некоторых случая можно прямо в Google Docs выделить таблицу и скопипастить ее в Blogger.
3) Использование HTML-редактора
Для создания таблиц можно использовать HTML-редактор, вроде Dreamweaver. Создать с его помощью таблицу — плевое дело. Потом останется только ее скопировать. Фишка в том, что Dreamweaver совмещает в себе инструменты для работы с HTML элементами, например, там есть кнопка "вставить таблицу". С другой стороны вы всегда можете посмотреть конкретный HTML код, который был добавлен, после чего скопировать его для Blogger`а.


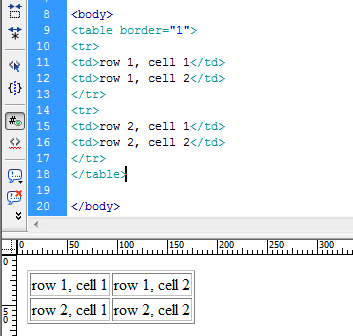
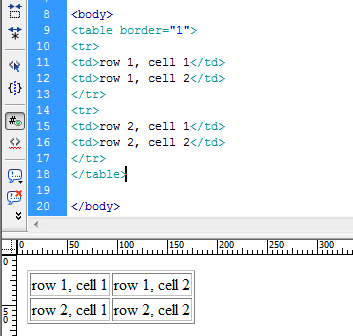
4) Написать код вручную
В конце концов, если таблица не очень большая и не очень сложная по структуре, ее совсем не сложно создать вручную, прямо в редакторе поста (в режиме HTML). Синтаксис таблицы весьма прост, вот элементарный пример:
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
Подробнее об использовании тега Table и все пояснения к коду можно посмотреть здесь. Если оценивать со стороны, какой из методов самый простой, то конечно это вставка картинки в пост блога, при этом вы легко можете задать таблице любой оформление. Иногда я именно его и использую. Также часто применяю создание таблиц в Dreamweaver, если мне на странице нужно не просто отобразить результат, но и важно чтобы был текст вместо изображения, так как именно текст может восприниматься и индексироваться поисковиками.


.png)





Комментариев нет:
Отправить комментарий