Когда я только завела свой блог, для меня была целая проблема разобраться с RSS. Я имела представление о том, что это такое, я знала, что у blogger есть канал RSS. Но когда я стала регистрироваться в каталогах блогах, там требовалось указать URL канала. В тот момент у меня не было на блоге гаджета "Ссылки на подписки", а что такое "Подписаться на сообщения (Атом)" я ещё не разобралась, поэтому я не знала, где я могу посмотреть URL канала, откуда мне его взять. Теперь, когда я во всем разобралась, я решила написать об этом статью, для таких же одарённых, как я. Итак, по порядку.
Во-первых, конечно же, можно не париться, и просто установить гаджет "Ссылки на подписки", но смотрится он как-то хиленько и не интересно.
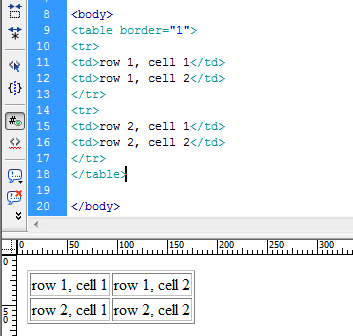
Во-вторых, кому очень сильно нужно узнать адрес канала, но не хочется сейчас все это настраивать, то урлы каналов можно увидеть в исходном коде страницы.
Конечно, можно ограничиться и этими знаниями, и больше ничего не делать, но...
Есть такой сервис FeedBurner, им пользуются все блоггеры, потому что в его использовании есть ряд преимуществ. Например, можно предложить своим читателям больший выбор способов получения вашей ленты новостей, следить за подписчиками, и даже зарабатывать.
Может вы уже встречали такое выражение "Прожечь свой фид", именно инструкцию о том, как это сделать я и решила написать.
Инструкция предполагает наличие блога на blogger и аккаунта Google.
Заходим на , нас автоматически перенаправит на страницу Google. Входим в аккаунт Google, и сразу окажемся на странице "Мои фиды". Если у вас все по английски, то в верхнем правом углу есть ссылка Languages, меняем язык, и теперь половина слов у нас на русском.
В предложенную форму вводим адрес своего блога. Рядом с формой есть пункт "Я подкастер". Галочку нужно ставить в том случае, если вы собираетесь через RSS распространять аудио/видео материалы. И жмём Next.
В появившемся окошке
В появившемся окошке
"Идентифицировать источник фида" может быть найдено несколько фидов, можно смело жать дальше. В следующем окне будет предложено дать своему фиду имя. Название фида будет повторять название вашего блога, а вот адрес фида можно поменять предложенный вариант на свой. На следующем шаге принимаем поздравления! И можно сразу перейти в управление фидом. Самые нетерпеливые могут начать знакомиться с новым сервисом. О настройках фида я напишу в ближайшие 2 дня. Поэтому можете добавить статью в твиттер, нажав на кнопку в начале статьи, подписаться на мой фид, чтобы не пропустить новую статью. Или добавить в закладку.























.png)




