Google Analytics, представляет собой бесплатный сервис, который генерирует подробные статистические данные о трафике и посетителях веб-сайта или блога. В дополнение к обычной метрике трафика (количество просмотров, посещений, уникальных посетителей, показатель отказов, время пребывания на сайте и т.д.), Google Analytics также предоставляет полную статистику по аудитории веб-сайта/блога, источнику трафика, контента, ключевых слов и многое другое.
Добавить Google Analytics на блог Blogger очень легко.
Создание учетной записи в Google Analytics
1. Перейдите на страницу Google Analytics, нажмите на кнопку-ссылку Sign-Up Now в правом верхнем углу страницы и войдите в свой аккаунт Google.
2. Далее нажмите на кнопку Регистрация.
3. На следующей странице нажмите на кнопку Подписаться.
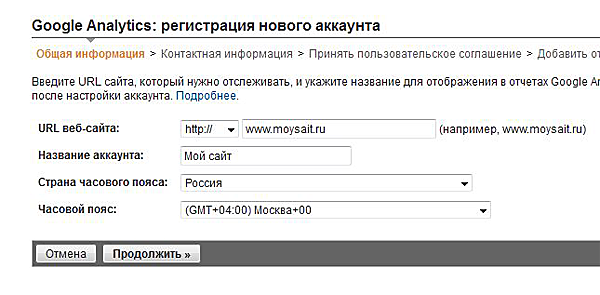
4. Далее заполните поля URL веб-сайта, Название аккаунта, Страна часового пояса, Часовой пояс и нажмите Продолжить.
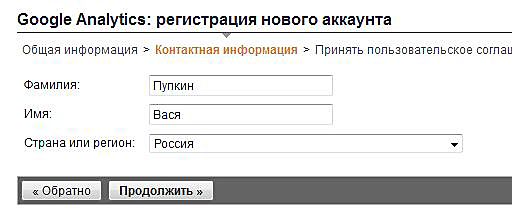
5. Заполните Контактную информацию.
6. Ознакомьтесь с Условиями использования и отметьте пункт Да, я принимаю указанные общие положения и условия.
7. На следующей странице не копируя код отслеживания, нажмите кнопку Сохранить и завершить.
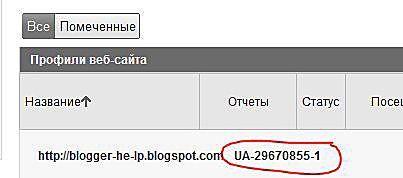
8. Далее необходимо скопировать идентификатор UA, чтобы вставить его в дальнейшем.
Установка Google Analytics на вашем блоге
Это двухступенчатый процесс. Сначала нужно зарегистрировать идентификатор веб-ресурса в Blogger, а затем импортировать код отслеживания в шаблон.
Добавление Google Analytics ID в свой блог
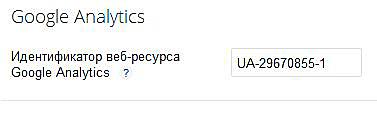
1. Если вы используете новый интерфейс Blogger, нажмите кнопку выпадающего меню рядом с названием блога, который вы хотите отслеживать и откройте Настройки > Другое > Google Analytics. Для старых интерфейсов, перейдите в меню Настройки > Основные сведения > Идентификатор веб-ресурса Google Analytics.
2. Вставьте число UA в поле идентификатора Google Analytics.
3. Нажмите кнопку Сохранить настройки.
Добавление кода отслеживания
Следующий тег <include> будет импортировать код отслеживания Google Analytics в ваш блог:
<b:include data="blog" name="google-analytics">
Если вы используете последние шаблоны или шаблон Динамический просмотр из галереи Дизайнера шаблонов, то эти шаги можете пропустить, потому что в эти шаблоны уже встроен тег. То же самое относится и к мобильным шаблонам. Но если вы используете старый шаблон или шаблоны сторонних разработчиков, то это тег придется в код шаблона добавлять вручную. Вот как:
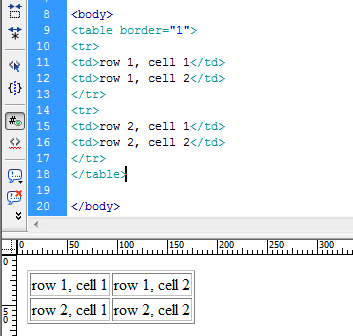
1. Перейдите в раздел Шаблон и нажмите на кнопку Изменить HTML (для старого интерфейса это вкладка Дизайн > Изменить HTML) и найдите тег </body>.
2. Введите код прямо над тегом (если код еще не там).
3. Нажмите на кнопку Сохранить шаблон.
Это может занять 24 часа до первого появления данных в вашей учетной записи. Вернитесь к панели Google Analytics на следующий день, и если все в порядке вы увидите статистику.
Добавить Google Analytics на блог Blogger очень легко.
Создание учетной записи в Google Analytics
1. Перейдите на страницу Google Analytics, нажмите на кнопку-ссылку Sign-Up Now в правом верхнем углу страницы и войдите в свой аккаунт Google.
2. Далее нажмите на кнопку Регистрация.
3. На следующей странице нажмите на кнопку Подписаться.
4. Далее заполните поля URL веб-сайта, Название аккаунта, Страна часового пояса, Часовой пояс и нажмите Продолжить.
5. Заполните Контактную информацию.
6. Ознакомьтесь с Условиями использования и отметьте пункт Да, я принимаю указанные общие положения и условия.
7. На следующей странице не копируя код отслеживания, нажмите кнопку Сохранить и завершить.
8. Далее необходимо скопировать идентификатор UA, чтобы вставить его в дальнейшем.
Установка Google Analytics на вашем блоге
Это двухступенчатый процесс. Сначала нужно зарегистрировать идентификатор веб-ресурса в Blogger, а затем импортировать код отслеживания в шаблон.
Добавление Google Analytics ID в свой блог
1. Если вы используете новый интерфейс Blogger, нажмите кнопку выпадающего меню рядом с названием блога, который вы хотите отслеживать и откройте Настройки > Другое > Google Analytics. Для старых интерфейсов, перейдите в меню Настройки > Основные сведения > Идентификатор веб-ресурса Google Analytics.
2. Вставьте число UA в поле идентификатора Google Analytics.
3. Нажмите кнопку Сохранить настройки.
Добавление кода отслеживания
Следующий тег <include> будет импортировать код отслеживания Google Analytics в ваш блог:
Если вы используете последние шаблоны или шаблон Динамический просмотр из галереи Дизайнера шаблонов, то эти шаги можете пропустить, потому что в эти шаблоны уже встроен тег

























.png)




